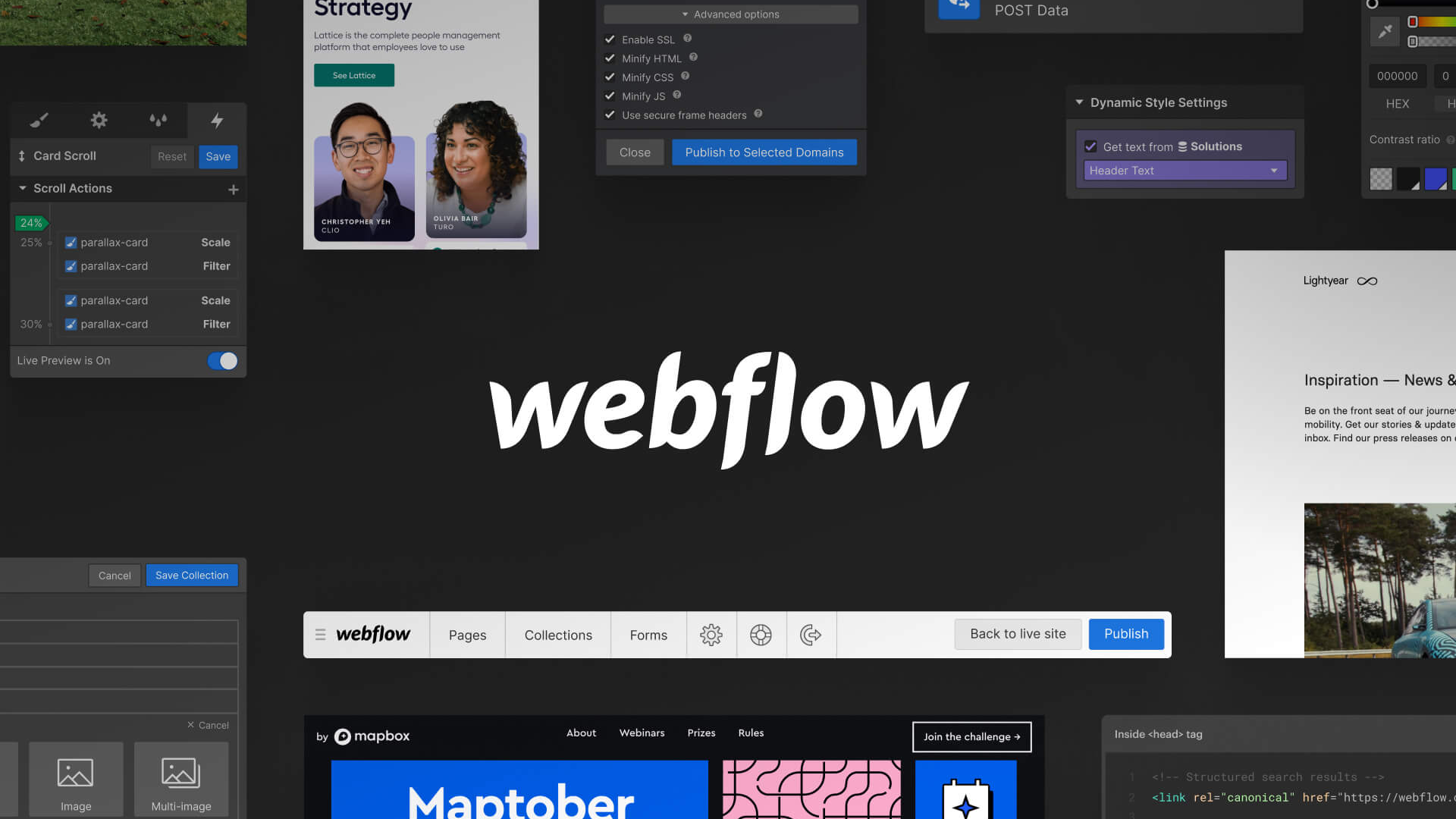
Het digitale landschap verandert in een razendsnel tempo en bij LiveWall zijn we altijd op zoek naar manieren om efficiënter en effectiever te werken. Daarom omarmen wij no-code applicaties zoals Webflow als krachtige tool voor de ontwikkeling van websites. In deze blog leggen we uit wat no-code applicaties zijn, waarom ze belangrijk zijn en hoe we bij LiveWall deze tools inzetten om geweldige digitale ervaringen voor onze klanten te creëren.
Wat zijn no-code applicaties?
No-code applicaties zijn platforms waarmee gebruikers webapplicaties en websites kunnen ontwikkelen zonder dat ze programmeerkennis nodig hebben. Met behulp van visuele bouwstenen, drag-and-drop functionaliteiten en een intuïtieve interface kunnen gebruikers snel en eenvoudig hun ideeën tot leven brengen. Webflow is hier een populair voorbeeld van. Een no-code tool die we bij LiveWall graag gebruiken.

Voordelen van no-code applicaties
Snelheid en efficiëntie
No-code applicaties zoals Webflow stellen ons in staat om sneller en efficiënter te werken. Doordat de tools het programmeerwerk automatiseren, kunnen we meer tijd besteden aan het ontwerpen en optimaliseren van de gebruikerservaring. Dit betekent dat we sneller hoogwaardige websites en applicaties kunnen opleveren.
Flexibiliteit en schaalbaarheid
Webflow is een zeer flexibele en schaalbare oplossing, waardoor we eenvoudig aanpassingen kunnen doorvoeren en onze klanten kunnen voorzien van een op maat gemaakte oplossing. Daarnaast bieden deze no-code platforms eenvoudige integratie met andere softwaretools en API's, waardoor de mogelijkheden voor het uitbreiden van functionaliteiten vrijwel onbeperkt zijn.
Betere samenwerking
No-code applicaties verbeteren de samenwerking tussen ontwerpers, ontwikkelaars en klanten. De visuele interface maakt het eenvoudiger om ideeën te delen, wijzigingen door te voeren en direct feedback te geven. Dit zorgt voor een soepeler proces en een betere afstemming tussen alle betrokken partijen.
Hoe LiveWall no-code applicaties inzet
Bij LiveWall zetten we Webflow in om onze klanten de best mogelijke digitale oplossingen te bieden. Webflow is ideaal voor het bouwen van responsieve en visueel aantrekkelijke websites. Daarnaast komen er steeds meer vergelijkbare applicaties op de markt zoals Bubble. Een tool welke geschikt is voor het ontwikkelen van webapplicaties met complexere functionaliteiten.
Figma en Webflow
Bij web-development is het design proces minstens zo belangrijk. De combinatie van Figma en Webflow is essentieel voor succesvolle webontwikkeling, omdat het zorgt voor een consistente en hoogwaardige gebruikerservaring, ongeacht het apparaat of platform dat gebruikt wordt. Figma als krachtige en collaboratieve ontwerptool stelt teams in staat om effectief samen te werken aan wireframes, mockups en prototypes, terwijl Webflow de ontwikkeling van responsieve en visueel aantrekkelijke websites mogelijk maakt.

Door Figma en Webflow samen te gebruiken, kunnen ontwerpers en ontwikkelaars hun processen stroomlijnen en een nauwkeurige vertaling van ontwerpen naar de uiteindelijke website garanderen. Deze geïntegreerde aanpak verkort de ontwikkelingstijd en verbetert de kwaliteit van het eindproduct, waardoor je sneller en efficiënter digitale oplossingen kunt leveren.
Bovendien stelt de combinatie van Figma en Webflow teams in staat om snel te reageren op feedback en wijzigingen, wat resulteert in een soepeler ontwikkelingsproces en een betere afstemming met de behoeften van de eindgebruiker. Kortom, de synergie tussen Figma en Webflow biedt tal van voordelen voor brands die streven naar hoogwaardige en responsieve webervaringen voor hun klanten en gebruikers.
Animaties
Animaties spelen een belangrijke rol in het creëren van een meeslepende en interactieve gebruikerservaring op websites. Webflow biedt krachtige en intuïtieve animatiemogelijkheden die ontwerpers in staat stellen om eenvoudig dynamische en aantrekkelijke elementen toe te voegen aan hun projecten. Het toevoegen van animaties via Webflow biedt verschillende voordelen die bijdragen aan de algehele waarde van een website:
Verbeterde gebruikerservaring: Goed ontworpen animaties kunnen de gebruikerservaring verbeteren door de aandacht van de bezoeker te trekken en hen te begeleiden door de verschillende onderdelen van de website. Dit kan leiden tot een betere navigatie, hogere conversies en een grotere betrokkenheid van de gebruiker.
Visuele storytelling: Animaties kunnen een krachtig hulpmiddel zijn om een verhaal te vertellen en een merkidentiteit tot leven te brengen. Ze kunnen helpen om complexe concepten op een eenvoudige en boeiende manier te communiceren, wat de kans vergroot dat bezoekers de boodschap onthouden en een positieve associatie met het merk opbouwen.
Onderscheidend vermogen: In een concurrerende online omgeving kan het toevoegen van animaties aan een website helpen om op te vallen en een unieke identiteit te creëren. Dit kan een positieve impact hebben op de merkherkenning en ervoor zorgen dat bezoekers langer op de site blijven en eerder geneigd zijn om terug te keren.
Responsiviteit en toegankelijkheid: Webflow's animatiefuncties stellen ontwerpers in staat om responsieve animaties te maken die soepel werken op verschillende apparaten en schermgroottes. Dit zorgt voor een consistente gebruikerservaring en verbetert de toegankelijkheid van de website voor een breder publiek.
Efficiëntie en controle: Met Webflow kunnen ontwerpers en ontwikkelaars eenvoudig animaties toevoegen en aanpassen zonder dat er complexe code nodig is. Dit versnelt het ontwikkelingsproces en biedt meer controle over het uiteindelijke resultaat, waardoor teams sneller hoogwaardige websites kunnen opleveren.
Door animaties op de juiste manier toe te passen in Webflow, kun je als brand profiteren van een verbeterde gebruikerservaring, effectievere visuele storytelling, groter onderscheidend vermogen, betere responsiviteit en efficiëntie in het ontwikkelingsproces. Het resultaat is een aantrekkelijke en interactieve website die bezoekers aanspreekt en hen aanzet tot actie.
Conclusie
No-code applicaties zoals Webflow en Bubble bieden ongekende voordelen bij de ontwikkeling van websites en webapplicaties. Ze stellen ons in staat om sneller, efficiënter en kosteneffectiever te werken, terwijl ze tegelijkertijd zorgen voor meer flexibiliteit, schaalbaarheid en betere samenwerking.
We zijn er trots op dat we deze innovatieve tools inzetten om onze klanten hoogwaardige, op maat gemaakte oplossingen te bieden. Of het nu gaat om het ontwerpen van een aantrekkelijke en responsieve website met Webflow of het bouwen van een krachtige webapplicatie met Bubble, wij geloven dat no-code applicaties de toekomst zijn van web-ontwikkeling.